Rook SDK
This SDK enables apps to extract and upload data from Apple Health and Health Connect. With this SDK, you will be able to extract and upload data.
Content
Installation
The minimum version of android sdk is 26, the target sdk 34 and the kotlin version >= 1.8.10
The SDK requires Xcode 14.0.1 or higher.
The minimum version of iOS is 13.0
npm
npm install capacitor-rook-sdk
npx cap sync
Configuration
Add your client UUID to be authorized. Follow the example below and add the RookConfig at the top level of your main app. The password refers to the secret key.
import { RookConfig } from 'capacitor-rook-sdk';
import { useEffect, useState } from 'react';
const Home: React.FC = () => {
useEffect(() => {
RookConfig.initRook({
environment: 'sandbox',
clientUUID: 'YOUR-CLIENT-UUID',
password: 'YOUR-SECRET-KEY',
enableBackgroundSync: true,
enableEventsBackgroundSync: true,
})
.then(() => console.log('Initialized'))
.catch((e: any) => console.log('error', e));
}, []);
...
iOS Configuration
Then we need to add Apple Health Kit Framework to our project in order to that please:
- Open your project in Xcode.
- Click on your project file in the Project Navigator.
- Select your target and then click on the "Build Phases" tab.
- Click on the "+" button under the "Link Binary With Libraries" section and select "HealthKit.framework" from the list.
- Select your target and then click on the "Signing Capabilities" tab.
- Click on "Add Capability" and search for "HealthKit"
Additionally add the following to the info.plist
<key>NSHealthShareUsageDescription</key>
<string>This app requires access to your health and fitness data in order to track your workouts and activity levels.</string>
<key>NSHealthUpdateUsageDescription</key>
<string>This app requires permission to write healt data to HealthKit.</string>
Android Configuration
Then we need to configure the Android project. Open the Android project inside Android Studio. We need to modify the AndroidManifest.xml file to access the Health Connect records.
Add an intent filter inside your activity tag to open the Health Connect app. Your AndroidManifest.xml file should look like this:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<application
...>
<activity
...>
<intent-filter>
...
</intent-filter>
<!-- For supported versions through Android 13, create an activity to show the rationale
of Health Connect permissions once users click the privacy policy link. -->
<intent-filter>
<action android:name="androidx.health.ACTION_SHOW_PERMISSIONS_RATIONALE" />
</intent-filter>
</activity>
<!-- For versions starting Android 14, create an activity alias to show the rationale
of Health Connect permissions once users click the privacy policy link. -->
<activity-alias
android:name="ViewPermissionUsageActivity"
android:exported="true"
android:permission="android.permission.START_VIEW_PERMISSION_USAGE"
android:targetActivity=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW_PERMISSION_USAGE" />
<category android:name="android.intent.category.HEALTH_PERMISSIONS" />
</intent-filter>
</activity-alias>
</application>
</manifest>
Included permissions for Android
This SDK will use the following permissions. There is no need to declare them in your manifest as the ROOK SDK already declares them in its own manifest:
<uses-permission android:name="android.permission.ACTIVITY_RECOGNITION"/>
<uses-permission android:name="android.permission.FOREGROUND_SERVICE"/>
<uses-permission android:name="android.permission.FOREGROUND_SERVICE_HEALTH"/>
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<uses-permission android:name="android.permission.health.READ_SLEEP"/>
<uses-permission android:name="android.permission.health.READ_STEPS"/>
<uses-permission android:name="android.permission.health.READ_DISTANCE"/>
<uses-permission android:name="android.permission.health.READ_FLOORS_CLIMBED"/>
<uses-permission android:name="android.permission.health.READ_ELEVATION_GAINED"/>
<uses-permission android:name="android.permission.health.READ_OXYGEN_SATURATION"/>
<uses-permission android:name="android.permission.health.READ_VO2_MAX"/>
<uses-permission android:name="android.permission.health.READ_TOTAL_CALORIES_BURNED"/>
<uses-permission android:name="android.permission.health.READ_ACTIVE_CALORIES_BURNED"/>
<uses-permission android:name="android.permission.health.READ_HEART_RATE"/>
<uses-permission android:name="android.permission.health.READ_RESTING_HEART_RATE"/>
<uses-permission android:name="android.permission.health.READ_HEART_RATE_VARIABILITY"/>
<uses-permission android:name="android.permission.health.READ_EXERCISE"/>
<uses-permission android:name="android.permission.health.READ_SPEED"/>
<uses-permission android:name="android.permission.health.READ_WEIGHT"/>
<uses-permission android:name="android.permission.health.READ_HEIGHT"/>
<uses-permission android:name="android.permission.health.READ_BLOOD_GLUCOSE"/>
<uses-permission android:name="android.permission.health.READ_BLOOD_PRESSURE"/>
<uses-permission android:name="android.permission.health.READ_HYDRATION"/>
<uses-permission android:name="android.permission.health.READ_BODY_TEMPERATURE"/>
<uses-permission android:name="android.permission.health.READ_RESPIRATORY_RATE"/>
<uses-permission android:name="android.permission.health.READ_NUTRITION"/>
<uses-permission android:name="android.permission.health.READ_MENSTRUATION"/>
<uses-permission android:name="android.permission.health.READ_POWER"/>
Google may require you to provide an explanation about the FOREGROUND_SERVICE/FOREGROUND_SERVICE_HEALTH permissions. These permissions are used by our Automatic Sync and Background Steps features to extract health data and upload it to ROOK servers. We recommend asking users for permission before enabling these features. Google may also require a video proof of a screen where a user can turn these features on or off.
Request data access for Android
When you are developing with the Health Connect SDK, data access is unrestricted. However, to have data access when your app is launched on the Play Store, you must complete the Developer Declaration Form. More information can be found here.
When you are asked about what data types your app is using, please add the following data types as READ access:
- ActiveCaloriesBurnedRecord
- BloodGlucoseRecord
- BloodPressureRecord
- BodyTemperatureRecord
- DistanceRecord
- ElevationGainedRecord
- ExerciseSessionRecord
- FloorsClimbedRecord
- HeartRateRecord
- HeartRateVariabilityRmssdRecord
- HeightRecord
- HydrationRecord
- MenstruationPeriodRecord
- NutritionRecord
- OxygenSaturationRecord
- PowerRecord
- RespiratoryRateRecord
- RestingHeartRateRecord
- SleepSessionRecord
- SpeedRecord
- StepsCadenceRecord
- StepsRecord
- TotalCaloriesBurnedRecord
- Vo2MaxRecord
- WeightRecord
Customizing permissions
If you want to reduce the Health Connect permissions used by this SDK you can do it following the manifest merge documentation and the SDK will change the behavior of request/check permissions functions based on the declared permissions:
For example if you remove the READ_MENSTRUATION permission...
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission
android:name="android.permission.health.READ_MENSTRUATION"
tools:node="remove"/>
</manifest>
the functions checkHealthConnectPermissions and requestHealthConnectPermissions will check/request all permissions
excluding READ_MENSTRUATION
Note that this process only works for removing Health Connect permissions, adding a permission that is not included in the default list will do nothing.
Health Connect permissions are declared with the syntax: android.permission.health.READ.., to see the current Health Connect permissions go to you AndroidManifest and select the merged manifest tab.
Revoke permissions
You can reset all granted Health Connect permissions back to their original state with revokeHealthConnectPermissions:
Obfuscation for Android
If you are using obfuscation consider the following:
In your proguard-rules.pro add the following rule:
-keep class com.google.crypto.** { *; }
In your gradle.properties (Project level) add the following to disable R8 full mode:
android.enableR8.fullMode=false
If you want to enable full mode add the following rules to proguard-rules.pro:
# Keep generic signature of Call, Response (R8 full mode strips signatures from non-kept items).
-keep,allowobfuscation,allowshrinking interface retrofit2.Call
-keep,allowobfuscation,allowshrinking class retrofit2.Response
# With R8 full mode generic signatures are stripped for classes that are not
# kept. Suspend functions are wrapped in continuations where the type argument
# is used.
-keep,allowobfuscation,allowshrinking class kotlin.coroutines.Continuation
# Crypto
-keep class com.google.crypto.** { *; }
Samsung Health Request data access
During development, you can access Samsung Health data by enabling developer mode.
To have data access in the production environment, you must submit the Samsung's Partnership Request Form.
Please submit partner request before your app distribution. Your app's package name and signature (SHA-256) will be registered in the Samsung Health's system after an approval.
Ensure that the correct app signature and package name is registered. If your published app signature differs from what you have provided, your app will not have access to Samsung's data.
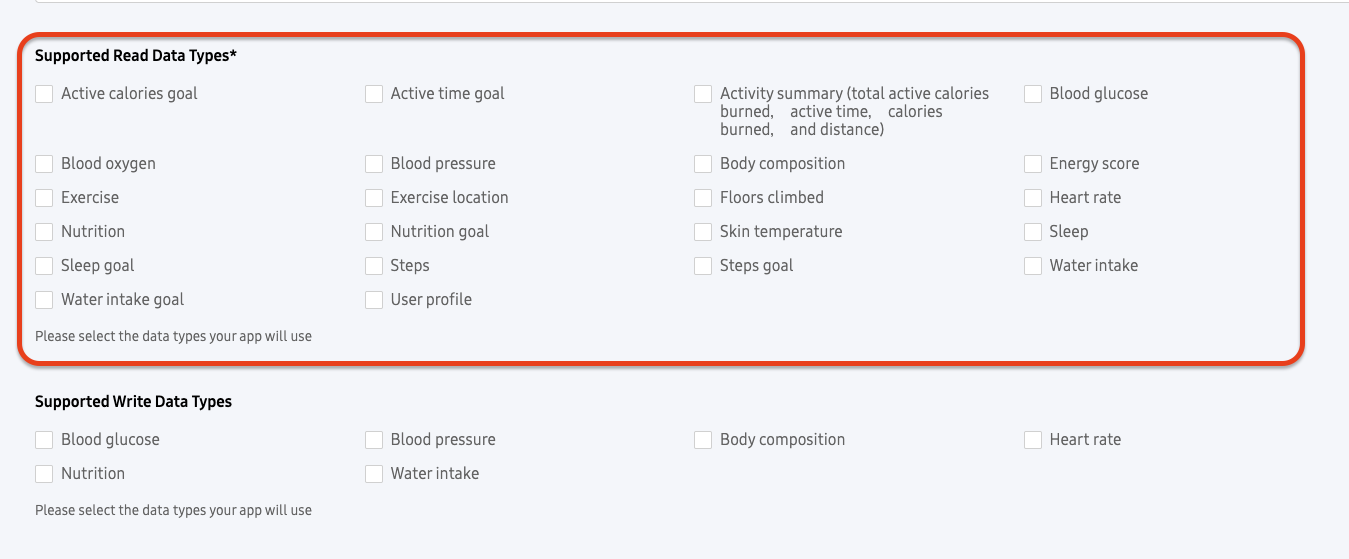
You will see a section like this, select only the data types under the "Read" section:

This SDK uses the following data types, however you don't need to declare all of them if you don't use it.
Usage
RookConfig
This object will help you to configure the user ID you want to sync.
const RookConfig = () => {
initRook: (credetials: InitRookProps) => Promise<boolean>;
updateUserId: (userId: UpdateUserIdProps) => Promise<boolean>;
getUserId: () => Promise<UserIdResult>;
clearUserId: () => Promise<boolean>;
syncUserTimeZone: () => Promise<boolean>;
enableAppleHealthSync: () => Promise<boolean>;
disableAppleHealthSync: () => Promise<boolean>;
isAppleHealthSyncEnable: () => Promise<boolean>;
revokeDataSource: (props: RevokeDataSourceProps) => Promise<BoolResult>;
deleteUserFromRook: () => Promise<BoolResult>;
}
initRook: The initRook function initializes the ROOK SDK for use in your application. This function is a critical first step to enable interaction with the ROOK API and configure the SDK environment, user authentication, and optional features such as background synchronization and logging.
The function accepts an object of type InitRookProps as its sole argument. The details of InitRookProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
environment | Environment | Specifies the ROOK API environment, this can be set sandbox or production. | Yes |
clientUUID | string | A unique identifier for the client application. | Yes |
password | string | The password or secret associated with the client. | Yes |
enableBackgroundSync | boolean | Enables or disables background synchronization of health data. | Yes |
enableEventsBackgroundSync | boolean | Enables or disables background synchronization for event data. | Yes |
enableLogs | boolean | Enables or disables logging for debugging and monitoring purposes. Defaults to false. | No |
export type Environment = 'production' | 'sandbox';
-
getUserId: Return the current user ID. -
updateUserIdTheupdateUserIdfunction updates the user identifier in the ROOK SDK. This function is useful when associating or re-associating data with a specific user.
| Property | Type | Description | Required |
|---|---|---|---|
userId | string | The new user ID to be associated. | Yes |
-
clearUserID: Clear the current user ID. -
syncUserTimeZone: Update the time zone of the user, you should only call this when is strictly necessary. -
enableAppleHealthSync: This function enables the automatic upload of the summaries from the previous day of the current device's date. Every time the user opens the app it will try to upload the summaries, before use this function is necessary to add a user id and request permissions. -
disableAppleHealthSync: This function disables the automatic upload of the summaries from the previous day of the current device's date. -
isAppleHealthSyncEnabled: This function checks if the Apple Health Sync is enabled. -
revokeDataSource: TherevokeDataSourcefunction removes authorization for a specified data source within the ROOK SDK. This action disconnects the selected wearable or health device from the user's account. The function accepts an object of type RevokeDataSourceProps as its argument. The details of RevokeDataSourceProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
dataSource | DataSourceRevoke | Specifies the data source to be revoked. The value must be one of the following options: Garmin, Oura, Polar, Fitbit, Withings, or Whoop. | Yes |
The available values for dataSource are:
- Garmin
- Oura
- Polar
- Fitbit
- Withings
- Whoop
Note: If you delete the user from the Rook services you have to create the user again with updateUserID and request permissions.
deleteUserFromRookThedeleteUserFromRookfunction removes authorization for a Apple Health or Health Connect depending the platform. This action removes the local user is stored.
RookPermissions
This object will help you to request permissions to extract data.
type BoolResult {
result: boolean
}
const RookPermissions: () => {
requestAllAppleHealthPermissions: () => Promise<boolean>;
requestAppleHealthPermissions: (props: PermissionTypePromps) => Promise<boolean>;
requestHealthConnectPermissions: () => Promise<RequestPermissionsStatusResult>;
checkAndroidPermissions: () => Promise<BoolResult>;
openIOSSettings: () => Promise<boolean>;
openHealthConnectSettings: () => Promise<boolean>;
healthConnectHasPermissions: () => Promise<boolean>;
requestAndroidPermissions: () => Promise<RequestPermissionsStatusResult>;
requestSamsungHealthPermissions: (props: SamsungPermissionTypePromps) => Promise<StringResult>;
checkSamsungHealthPermission: (props: SamsungPermissionTypePromps) => Promise<boolean>
checkSamsungHealthPermissionPartially: (props: SamsungPermissionTypePromps) => Promise<boolean>;
addListener: (
eventName: EventNames,
callback: (info: any) => void
) => Promise<PluginListenerHandle>;
};
-
requestAllAppleHealthPermissions: Request all the permissions for apple health only works for iOS. -
requestAllHealthConnectPermissions: Request all the permissions for health connect. only works for android @deprecated. -
requestHealthConnectPermissions: Request all the permissions for health connect only works for android. -
requestAllPermissions: Request all the permissions. @deprecated -
checkAndroidPermissions: Check if we have permissions to use android services. -
openIOSSettings: Open iOS system settings. only works for iOS. -
openHealthConnectSettings: Open Health Connect settings. only works for android. -
healthConnectHasPermissions: check if we have permissions for health connect this function only works for android. -
requestAndroidBackgroundPermissions: request permissions for enable synchronization in background for android only works for android @deprecated. -
requestAndroidPermissions: request permissions for enable synchronization in background for android -
addListener: This feature allows you to add a listener to monitor and respond to all events emitted under a specific event name. -
requestAppleHealthPermissions: Sends a request for the permissions given and displays a view to grand access. only works for iOS.
If you use requestAppleHealthPermissions to request for permissions, it is recommended to add the following data types, this will allow RookSDK to work propertly: stepCount, height, bodyMass, heartRate, heartRateVariabilitySDNN, workout, sleepAnalysis, oxygenSaturation.
Remember partial permission behavior varies between platforms. If you want to request the same set of permissions on both platforms, provide a custom list explicitly. For Android (Health Connect), configure this list using the manifest merge
export type PermissionTypePromps = {
types: Array<AppleHealthPermissionType>;
}
export type AppleHealthPermissionType =
| 'appleExerciseTime'
| 'appleMoveTime'
| 'appleStandTime'
| 'basalEnergyBurned'
| 'activeEnergyBurned'
| 'stepCount'
| 'distanceCycling'
| 'distanceWalkingRunning'
| 'distanceSwimming'
| 'swimmingStrokeCount'
| 'flightsClimbed'
| 'walkingSpeed'
| 'walkingStepLength'
| 'runningPower'
| 'runningSpeed'
| 'height'
| 'bodyMass'
| 'bodyMassIndex'
| 'waistCircumference'
| 'bodyFatPercentage'
| 'bodyTemperature'
| 'basalBodyTemperature'
| 'appleSleepingWristTemperature'
| 'heartRate'
| 'restingHeartRate'
| 'walkingHeartRateAverage'
| 'heartRateVariabilitySDNN'
| 'electrocardiogram'
| 'workout'
| 'sleepAnalysis'
| 'sleepApneaEvent'
| 'vo2Max'
| 'oxygenSaturation'
| 'respiratoryRate'
| 'uvExposure'
| 'biologicalSex'
| 'dateOfBirth'
| 'bloodPressureSystolic'
| 'bloodPressureDiastolic'
| 'bloodGlucose'
| 'dietaryEnergyConsumed'
| 'dietaryProtein'
| 'dietarySugar'
| 'dietaryFatTotal'
| 'dietaryCarbohydrates'
| 'dietaryFiber'
| 'dietarySodium'
| 'dietaryCholesterol';
export type SamsungPermissionTypePromps = {
types: Array<SamsungPermissionType>;
}
export type SamsungPermissionType =
| 'ACTIVITY_SUMMARY'
|'BLOOD_GLUCOSE'
|'BLOOD_OXYGEN'
|'BLOOD_PRESSURE'
|'BODY_COMPOSITION'
|'EXERCISE'
|'EXERCISE_LOCATION'
|'FLOORS_CLIMBED'
|'HEART_RATE'
|'NUTRITION'
|'SLEEP'
|'STEPS'
|'WATER_INTAKE'
type EventNames =
| "io.tryrook.permissions.android"
| "io.tryrook.permissions.healthConnect";
- 'io.tryrook.permissions.android': Event name for android permissions.
- 'io.tryrook.permissions.healthConnect': Event name for Health Connect permissions.
Note: Each method will return a promise indicating whether the permission window was successfully presented. This value does not indicate whether the user actually granted permission. Please keep in mind that Apple Health does not allow checking the status of permissions for types requested to be read. If the user does not allow reading certain data types, either by mistake or on purpose, it will simply appear as if there is no data of the requested type in the HealthKit store. Any further changes must be performed by the user through the Apple Health application.
Remember that partial permission works different in each platform, for iOS use requestAppleHealthPermissions and pass the custom list of the permission you want to request and for android (Health Connect) do it following the manifest merge documentation and the SDK will change the behavior of request/check permissions functions based on the declared permissions:
Health Connect request quota
To maintain optimal system stability and performance, Health Connect imposes rate limits on client connections to the Health Connect API.
It is important to understand that every data type in the ROOK SDK is constructed of multiple health variables, such as heart rate, step count, hydration, etc. When a Sleep Summary is extracted, multiple calls are made to the Health Connect API. While we have focused on optimizing and reducing the number of API calls required for each data type, it is still possible to reach the limit, especially when performing multiple extractions in a short period.
Depending on the sync type you choose, keep the following in mind:
Request quota when syncing data manually
- Extract summaries once daily: Since summaries collect health data from the previous day, there is no need to extract them more than once per day.
- Use what you already have: If you are extracting Physical Events, you do not need to extract Heart Rate Events (Physical) or Oxygenation Events (Physical) as these are already included in the PhysicalEvent object.
- Only sync the relevant health data for your use case: If you are not interested in individual events and only want to sync the summary of a specific date, use the
syncfunctions inRookSummaries. - If you have already reached the request quota, avoid calling any
syncfunction for the next few hours to allow your quota to recover.
Request quota when syncing data automatically
scheduleYesterdaySync already takes care of practically all issues and limitations of Health Connect. When the quota is reached, all pending syncs are canceled, and a recovery timestamp is created. Pending syncs will not resume until the user reopens the app after a few hours.
Continuous Upload for iOS
The hook useRookConfiguration helps you to enable or disable continuous data upload. every time a user opens the app, the sdk will try to upload the data from the previous day of the device's current date.
Note: before enable this feature it is necessary to add a user a request permission from apple health
| Method | Description |
|---|---|
enableAppleHealthSync | This method enables the automatic upload of the summaries from the previous day of the current device's date. Every time the user opens the app it will try to upload the summaries, before use this method is necessary to add a user id and request permissions. |
disableAppleHealthSync | This method disables the automatic upload of the summaries from the previous day of the current device's date. |
Background Upload for iOS
RookAppleHealth
The RookAppleHealth object helps enable background upload for summaries and events, allowing your app to upload health data while it is in the background. It is recommended to combine continuous upload, background upload, and manual sync for better performance.
const RookAppleHealth = () => {
enableBackGroundUpdates: () => Promise<BoolResult>;
disableBackGroundUpdates: () => Promise<BoolResult>;
isBackGroundUpdatesEnable: () => Promise<BoolResult>;
enableBackGroundEventsUpdates: () => Promise<BoolResult>;
disableBackGroundEventsUpdates: () => Promise<BoolResult>;
isBackGroundEventsUpdatesEnable: () => Promise<BoolResult>;
startListening: () => Promise<BoolResult>;
stopListening: () => Promise<BoolResult>;
addListener(eventName: AppleEventNames, callback: (info: any) => void): Promise<PluginListenerHandle>;
}
enableBackGroundUpdates: Enables the background updates for summaries.disableBackGroundUpdates: Disables the background updates for summaries.enableBackGroundEventsUpdates: Enables the background updates for events.disableBackGroundEventsUpdates: Disables the background updates for events.startListeningThis function attachs a listener in the iOS plugin.stopListeningThis function removes all the listeners attached in the iOS plugin.addListenerThis feature allows you to add a listener to monitor and respond to all events emitted under a specific event name.
type AppleEventNames = "io.tryrook.background.appleHealth.errors";
- 'io.tryrook.permissions.android': Event name for apple health background errors.
Note: For security, iOS devices encrypt the HealthKit storage when users lock their devices. As a result, apps may not be able to read data from Apple Health when running in the background. Please refer to the official documentation for more information.
| Method | Description |
|---|---|
enableBackGroundUpdates | This method enables the background upload of the summaries. |
disableBackGroundUpdates | This method disables the background upload of the summaries. |
isBackGroundUpdatesEnable | This method returns the background upload status of the summaries. |
enableBackGroundEventsUpdates | This method enables the background upload of the events. |
disableBackGroundEventsUpdates | This method disables the background upload of the events. |
isBackGroundEventsUpdatesEnable | This method returns the background upload status of the events. |
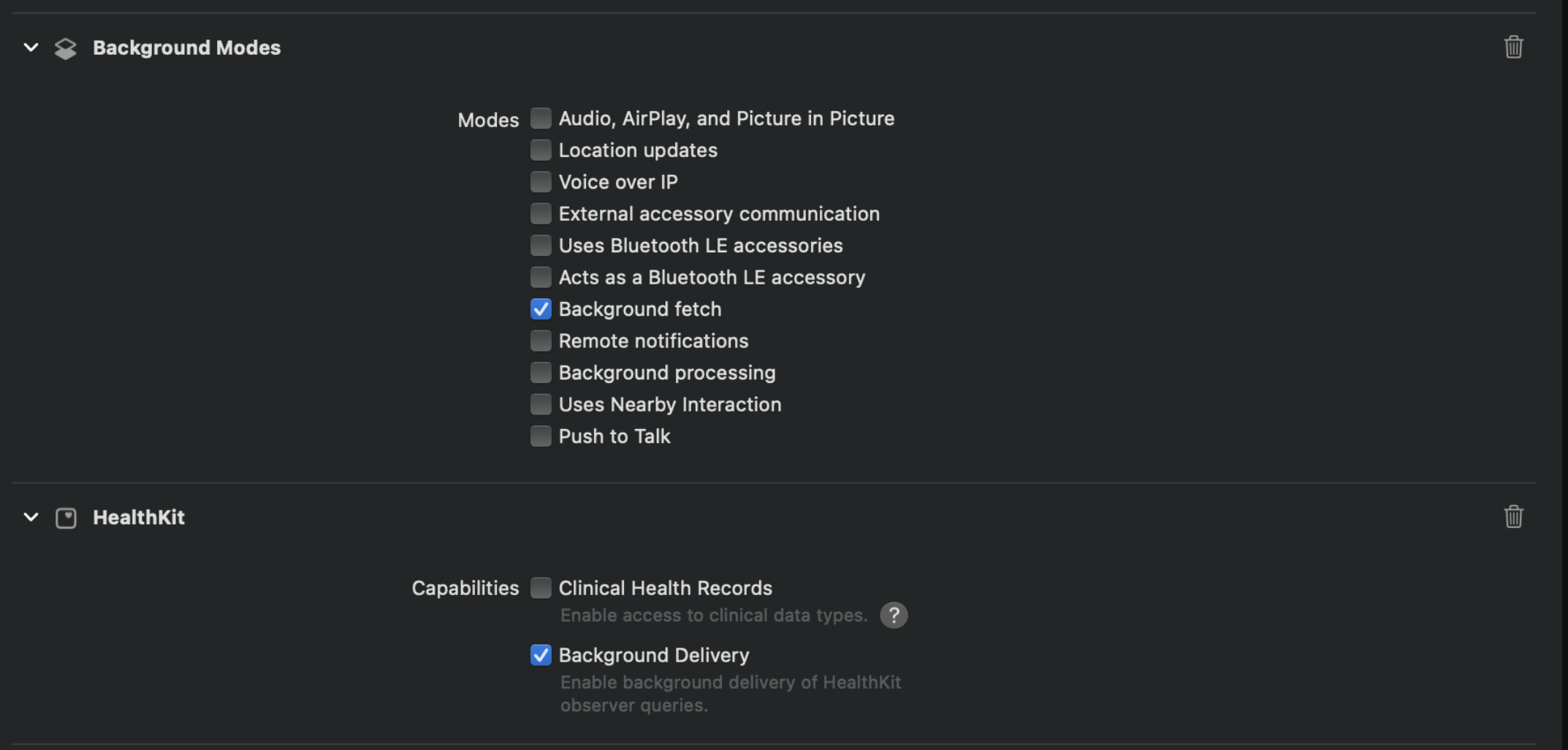
To configure background upload you need to follow the steps bellow:
- Add health kit to your project and enable background delivery.
- Add Background modes and enable Background fetch.

- In the app delegate of your app add the
setBackListenersmethod in didFinishLaunchingWithOptions function.
Example
import UIKit
import Capacitor
import RookSDK
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
RookBackGroundSync.shared.setBackListeners()
return true
}
...
Background Upload for Android
RookHealthConnect
The RookHealthConnect object helps to automatically sync health data. Use the scheduleYesterdaySync function during your app's initialization phase. We highly recommend checking and saving whether the user has explicitly given you permission to sync data automatically.
const RookHealthConnect = () => {
checkAvailability: () => Promise<CheckAvailabilityResult>;
scheduleYesterdaySync: (props: ConfigurationDoOnEndProps) => Promise<BoolResult>;
syncTodayAndroidStepsCount: () => Promise<StepsResult>;
enableBackgroundAndroidSteps: () => Promise<BoolResult>;
disableBackgroundAndroidSteps: () => Promise<BoolResult>;
isBackgroundAndroidStepsActive: () => Promise<BoolResult>;
cancelHealthConnectBackGround: () => Promise<BoolResult>;
checkBackgroundReadStatus: () => Promise<StringResult>;
scheduleHealthConnectBackGround: () => Promise<BoolResult>;
isBackGroundUpdatesEnable: () => Promise<BoolResult;
}
scheduleHealthConnectBackGroundStarts the background sync
-
Background Sync: Syncs every hour without opening the app, recommended if your project supports Android 15 (SDK 35).
-
Continuous Upload: Syncs every time you call it on foreground, recommended if your project is still on Android 14 (SDK 34) or lower.
Background sync
RookHealthConnect allows to schedule an automatic syncs every hour in the background.
The following table describes Background Sync frequency of synchronization and historical range of each Health
structure:
| Health structure | Frequency | Historical range |
|---|---|---|
| Sleep Summary | Once per day | 29 days in the past until yesterday |
| Body Summary | Once per day | 29 days in the past until yesterday |
| Physical Summary | Once per day | 29 days in the past until yesterday |
| Physical Activity | Once per hour | 29 days in the past until today |
| Steps | Once per hour | Today |
| Calories | Once per hour | Today |
| Body metrics | Once per hour | Today |
| Heart rate | Once per hour | Today |
| Oxygenation | Once per hour | Today |
| Temperature | Once per hour | Today |
| Hydration | Once per hour | Today |
| Nutrition | Once per hour | Today |
| Blood pressure | Once per hour | Today |
| Blood glucose | Once per hour | Today |
Background Sync also requires a user id, so it's possible that the
first time nothing will happen, only after a user id is configured and all necessary permissions are
granted the automatic sync will happen within the next hour.
It's a good practice to ask your users if they want to enable this behaviour, then save their preference in local
storage and call schedule conditionally.
Once started Background Sync will attempt to sync all historic data, and will stop after it
finishes or until the Health Connect request quota is
exceeded.
Execution/Skip conditions
Each periodic execution of Background Sync will check for some requirements, and will skip the execution if one the
following conditions is true:
- The device battery is low.
- The device storage is low.
- The device is not connected to the internet.
- The userID hasn't been configured.
- The most recent request exceeded the Health Connect request quota.
- The user hasn't granted Health Connect Permissions.
- The user hasn't granted Background Read Permissions.
- There is an error initializing the SDK.
-
cancelHealthConnectBackGround: To cancel any scheduled background sync -
checkBackgroundReadStatus
If you want to check the current state of Background Sync call isBackGroundUpdatesEnable
Health Connect now supports full background data reads, but it has a few requirements, first is that the user MUST grant a new permission (READ_HEALTH_DATA_IN_BACKGROUND) and the second is that the user's device MUST have a Health Connect application version that supports background reads.
You can use the function checkBackgroundReadStatus
-
checkAvailability: Check if the Health Connect APK is installed in this device. -
scheduleAndroidYesterdaySync: The functionscheduleAndroidYesterdaySyncis an asynchronous function that syncs data of the different summaries and events that Rook has. We have three options for sync:- oldest: After syncing yesterday data, subsequent syncs should start from the 29th day until the 2nd day (The day before yesterday).
- latest: After syncing yesterday data, subsequent syncs should start from the 2nd day (The day before yesterday) day until the 29th.
- nothing: Only sync yesterday data (Default).
-
syncTodayAndroidStepsCount: to sync the steps count of the current day, if successful it will return the number of steps taken.
Background steps
-
enableBackgroundAndroidSteps: To start tracking steps. -
disableBackgroundAndroidSteps: To stop tracking steps -
isBackgroundAndroidStepsActive: check if the service is active
Track and upload steps from Android System in background.
This feature enables automatic extraction and upload of steps without needing to install Health Connect.
Customizing the foreground service notification
The steps manager uses a foreground Service which requires a notification to be permanently displayed.
The notification has the next default values:
-
Title: Steps service
-
Content: Tracking your steps…
To use your own resources you need to reference them in the AndroidManifest.xml file:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application>
<meta-data
android:name="io.tryrook.service.notification.STEPS_ICON"
android:resource="@drawable/my_custom_icon"/>
<meta-data
android:name="io.tryrook.service.notification.STEPS_TITLE"
android:resource="@string/my_custom_title"/>
<meta-data
android:name="io.tryrook.service.notification.STEPS_CONTENT"
android:resource="@string/my_custom_content"/>
</application>
</manifest>
Starting on Android 13 (SDK 33) this notification can be dismissed without finishing the service associated with it, then the service will be displayed in the active apps section (This may vary depending on device brand).
This function is resource intensive, don't call it too frequently, as it could have a negative impact in your users experience.
Additional information
Auto start
After a call to enableBackgroundAndroidSteps if the device is restarted the Foreground service will start after the user unlocks their device for the first time (This may vary depending on device brand). This behavior will be stopped when calling disableBackgroundAndroidSteps.
Considerations
The steps service is designed to always be active but there are certain scenarios where the service could not behave as intended:
-
If the user force closes the application from settings, and then restarts their device the service may not be able to restart.
-
The steps are scheduled to be uploaded every hour from the time
enableBackgroundAndroidStepswas called, however it's not possible to guarantee the exact execution time as this depends on how the Android System manages the device resources.
RookYesterdaySyncPermissions
scheduleYesterdaySync Requires 2 types of permissions
- Android
- POST_NOTIFICATIONS
- FOREGROUND_SERVICE
- FOREGROUND_SERVICE_HEALTH
- ACTIVITY_RECOGNITION
- Health Connect
- SLEEP
- PHYSICAL
- BODY
To request or check both types of permissions, use request permissions for Health Connect with RookPermissions().requestAllHealthConnectPermissions() to access Health Connect data and RookPermissions().requestAndroidBackgroundPermissions() to access background services.
Customizing the foreground service notification
To sync health data automatically, a Foreground Service is used. This service requires a notification to be displayed until the synchronization finishes.
To use your own resources, you need to reference them in the AndroidManifest.xml file:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application>
<meta-data
android:name="io.tryrook.service.notification.SYNC_ICON"
android:resource="@drawable/my_custom_icon"/>
<meta-data
android:name="io.tryrook.service.notification.SYNC_TITLE"
android:resource="@string/my_custom_title"/>
<meta-data
android:name="io.tryrook.service.notification.SYNC_CONTENT"
android:resource="@string/my_custom_content"/>
</application>
</manifest>
Starting with Android 13 (SDK 33), this notification can be dismissed without finishing the service associated with it. The service will then be displayed in the active apps section (this may vary depending on the device brand).
Launch/Stop conditions
scheduleYesterdaySync won't start or will stop if any of the following conditions are met:
- The device battery is low.
- The device storage is low.
- The device is not connected to the internet.
- The user hasn't granted Android permissions (POST_NOTIFICATIONS, FOREGROUND_SERVICE, FOREGROUND_SERVICE_HEALTH).
- The device has previously exceeded the Health Connect request quota and the recovery timestamp hasn't been met.
- The user hasn't granted Health Connect permissions (SLEEP, PHYSICAL, BODY).
- The most recent request exceeded the Health Connect request quota.
- The user ID hasn't been configured.
- There is an error initializing the SDK.
RookSamsungHealth
The RookSamsungHealth object helps to automatically sync health data.
const RookSamsungHealth = () => {
checkSamsungHealthAvailability: () => Promise<StringResult>;
enableBackGroundUpdates: () => Promise<BoolResult>;
disableBackGroundUpdates: () => Promise<BoolResult>;
isBackGroundUpdatesEnable: () => Promise<BoolResult>
}
checkSamsungHealthAvailability: Check if the Samsung Health app is installed in this device.enableBackGroundUpdates: Enables the background process to sync health data from samsung.disableBackGroundUpdates: Disables the background process to sync health data from samsung.isBackGroundUpdatesEnable: Check if the background process to sync health data from samsung is active.
RookSummaries
This object will help you to extract and send data from apple health to Rook servers.
const RookSummaries: () => {
shouldSyncFor: (props: ShouldSyncProps) => Promise<BoolResult>;
syncSleepSummary: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use sync function instead
syncBodySummary: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use sync function instead
syncPhysicalSummary: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use sync function instead
reSyncFailedSummaries: () => Promise<BoolResult>;
syncSummaries: () => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use sync function instead
syncYesterdaySummaries: () => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use sync function instead
sync: (props: SyncProps) => Promise<BoolResult>;
getSleepSummaries: (props: GetDataProps) => Promise<SleepSummaryResult>
getPhysicalSummary: (props: GetDataProps) => Promise<PhysicalSummaryResult>
getBodySummary: (props: GetDataProps) => Promise<BodySummaryResult>
};
export type DateProps = {
date: string;
dataSource?: DataSourceType;
};
export type SyncProps = {
date?: string;
types?: Array<SummaryType>;
dataSource?: DataSourceType;
};
export type SummaryType =
| 'sleep'
| 'physical'
| 'body';
export type DataSourceType =
| 'HEALTH_CONNECT'
| 'SAMSUNG'
| 'ALL'
export type GetDataProps = {
date: string;
dataSource?: HealthKitSourceType;
};
export type HealthKitSourceType =
| 'HEALTH_CONNECT'
| 'SAMSUNG'
The bellow object represents the sleep summary returned by getSleepSummaries:
export type SleepSummaryResult = {
result: SleepSummary[];
};
export type SleepSummary = {
datetime: string;
sourceOfData: string;
sleepHealthScore?: number | null;
sleepStartDatetime: string;
sleepEndDatetime: string;
sleepDate: string;
sleepDurationSeconds?: number | null;
timeInBedSeconds?: number | null;
lightSleepDurationSeconds?: number | null;
remSleepDurationSeconds?: number | null;
deepSleepDurationSeconds?: number | null;
timeToFallAsleepSeconds?: number | null;
timeAwakeDuringSleepSeconds?: number | null;
sleepQualityRating1_5_Score?: number | null;
sleepEfficiency1_100_Score?: number | null;
sleepGoalSeconds?: number | null;
sleepContinuity1_5_Score?: number | null;
sleepContinuity1_5_Rating?: number | null;
hrMaxBPM?: number | null;
hrMinimumBPM?: number | null;
hrAvgBPM?: number | null;
hrRestingBPM?: number | null;
hrBasalBPM?: number | null;
hrGranularDataBPM?: HeartRateGranular[] | null;
hrvAvgRmssdNumber?: number | null;
hrvAvgSdnnNumber?: number | null;
hrvSdnnGranularData?: HRVSDNNGranular[] | null;
hrvRmssdGranularData?: HRVRmssdGranular[] | null;
temperatureMinimumCelsius?: Temperature | null;
temperatureAvgCelsius?: Temperature | null;
temperatureMaxCelsius?: Temperature | null;
temperatureGranularDataCelsius?: TemperatureGranular[] | null;
temperatureDeltaCelsius?: Temperature[] | null;
breathsMinimumPerMin?: number | null;
breathsAvgPerMin?: number | null;
breathsMaxPerMin?: number | null;
breathingGranularDataBreathsPerMin?: BreatingGranular[] | null;
snoringEventsCountNumber?: number | null;
snoringDurationTotalSeconds?: number | null;
snoringGranularDataSnores?: SnoringGranular[] | null;
saturationAvgPercentage?: number | null;
saturationGranularDataPercentage?: SaturationGranular[] | null;
saturationMinPercentage?: number | null;
saturationMaxPercentage?: number | null;
apneaEvents?: ApneaEvent[] | null;
sleepSamples?: SleepZoneSample[] | null;
maxWristTemperature?: number | null;
minWristTemperature?: number | null;
averageWristTemperature?: number | null;
granularWristTemperatureData?: AppleWristTemperatureSample[] | null;
};
The bellow object represents the physical summary returned by getPhysicalSummary:
export type PhysicalSummary = {
dateTime: string;
physicalHealthScore?: number | null;
stepsPerDayNumber?: number | null;
stepsGranularDataStepsPerHr?: StepsGranular[] | null;
activeStepsPerDayNumber?: number | null;
activeStepsGranularDataStepsPerHr?: StepsGranular[] | null;
walkedDistanceMeters?: number | null;
traveledDistanceMeters?: number | null;
cyclingDistanceMeters?: number | null;
traveledDistanceGranularDataMeters?: TraveledDistanceGranular[] | null;
floorsClimbedNumber?: number | null;
floorsClimbedGranularDataFloors?: FloorsClimbedGranular[] | null;
elevationAvgAltitudeMeters?: number | null;
elevationMinimumAltitudeMeters?: number | null;
elevationMaxAltitudeMeters?: number | null;
elevationLossActualAltitudeMeters?: number | null;
elevationGainActualAltitudeMeters?: number | null;
elevationPlannedGainMeters?: number | null;
elevationGranularDataMeters?: ElevationGranular[] | null;
swimmingStrokesNumber?: number | null;
swimmingNumLapsNumber?: number | null;
swimmingPoolLengthMeters?: number | null;
swimmingTotalDistanceMeters?: number | null;
swimmingDistanceGranularDataMeters?: SwimmingDistanceGranular[] | null;
saturationAvgPercentage?: number | null;
saturationGranularDataPercentage?: SaturationGranular[] | null;
vo2MaxMlPerMinPerKg?: number | null;
vo2GranularDataLiterPerMin?: Vo2Granular[] | null;
activeSeconds?: number | null;
restSeconds?: number | null;
lowIntensitySeconds?: number | null;
moderateIntensitySeconds?: number | null;
vigorousIntensitySeconds?: number | null;
inactivitySeconds?: number | null;
continuousInactivePeriodsNumber?: number | null;
activityLevelGranularDataNumber?: ActivityLevelGranularData[] | null;
caloriesNetIntakeKilocalories?: number | null;
caloriesExpenditureKilocalories?: number | null;
caloriesNetActiveKilocalories?: number | null;
caloriesBasalMetabolicRateKilocalories?: number | null;
hrMaxBPM?: number | null;
hrMinimumBPM?: number | null;
hrAvgBPM?: number | null;
hrRestingBPM?: number | null;
hrGranularDataBPM?: HeartRateGranular[] | null;
hrvAvgRmssdNumber?: number | null;
hrvAvgSdnnNumber?: number | null;
hrvSdnnGranularDataNumber?: HRVSDNNGranular[] | null;
hrvRmssdGranularDataNumber?: HRVRmssdGranular[] | null;
stressAtRESTDurationSeconds?: number | null;
stressDurationSeconds?: number | null;
lowStressDurationSeconds?: number | null;
mediumStressDurationSeconds?: number | null;
highStressDurationSeconds?: number | null;
stressGranularDataScoreNumber?: StressGranular[] | null;
stressAvgLevelNumber?: number | null;
stressMaxLevelNumber?: number | null;
walkingSpeed?: number | null;
walkingStepLength?: number | null;
runningPower?: number | null;
runningSpeed?: number | null;
};
The bellow object represents the body summary returned by getBodySummary:
export type BodySummary = {
dateTime: string;
bodyHealthScore?: number | null;
waistCircumferenceCMNumber?: number | null;
hipCircumferenceCMNumber?: number | null;
chestCircumferenceCMNumber?: number | null;
boneCompositionPercentageNumber?: number | null;
muscleCompositionPercentageNumber?: number | null;
waterCompositionPercentageNumber?: number | null;
weightKgNumber?: number | null;
heightCMNumber?: number | null;
bmiNumber?: number | null;
bloodGlucoseDayAvgMgPerDLNumber?: number | null;
bloodGlucoseGranularDataMgPerDL?: BloodGlucoseGranular[] | null;
bloodPressureDayAvgSystolicDiastolicBpNumber?: BloodPressureSystolicDiastolic | null;
bloodPressureGranularDataSystolicDiastolicBpNumber?: BloodPressureGranularSystolicDiastolicBp[] | null;
waterTotalConsumptionMlNumber?: number | null;
hydrationAmountGranularDataMlNumber?: HydrationAmountGranular[] | null;
hydrationLevelGranularDataPercentageNumber?: HydrationLevelGranular[] | null;
hrMaxBPM?: number | null;
hrMinimumBPM?: number | null;
hrAvgBPM?: number | null;
hrRestingBPM?: number | null;
hrGranularDataBPM?: HeartRateGranular[] | null;
hrvAvgRmssdNumber?: number | null;
hrvAvgSdnnNumber?: number | null;
hrvSdnnGranularDataNumber?: HRVSDNNGranular[] | null;
hrvRmssdGranularDataNumber?: HRVRmssdGranular[] | null;
moodMinimumScale?: number | null;
moodAvgScale?: number | null;
moodGranularDataScale?: MoodGranular[] | null;
moodMaxScale?: number | null;
moodDeltaScale?: number | null;
foodIntakeNumber?: number | null;
caloriesIntakeNumber?: number | null;
proteinIntakeGNumber?: number | null;
sugarIntakeGNumber?: number | null;
fatIntakeGNumber?: number | null;
transFatIntakeGNumber?: number | null;
carbohydratesIntakeGNumber?: number | null;
fiberIntakeGNumber?: number | null;
alcoholIntakeGNumber?: number | null;
sodiumIntakeMgNumber?: number | null;
cholesterolIntakeMgNumber?: number | null;
saturationAvgPercentage?: number | null;
saturationGranularDataPercentage?: SaturationGranular[] | null;
vo2MaxMlPerMinPerKg?: number | null;
vo2GranularDataLiterPerMin?: Vo2Granular[] | null;
temperatureMinimumCelsius?: Temperature | null;
temperatureAvgCelsius?: Temperature | null;
temperatureMaxCelsius?: Temperature | null;
temperatureDeltaCelsius?: Temperature | null;
temperatureGranularDataCelsius?: TemperatureGranular[] | null;
uvExposureMax?: number | null;
uvExposureAvg?: number | null;
uvExposureMin?: number | null;
uvExposureSeconds?: number | null;
};
dataSource (DataSourceType) dataSource this parameter only works for android with samsung health app, for iOS platform will be ignored Specifies the source of the health data to sync. If not provided, the function defaults to using only HEALTH_CONNECT. Available values:
shouldSyncFor: Checks if that specific date are data available. The function accepts an object of type ShouldSyncProps as its argument. The details of ShouldSyncProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
type | HealthDataType | Specifies the data type to be sync. | Yes |
date | string | Specifies the date to be sync, the format has to be 'yyyy-MM-dd'. | Yes |
The available values for HealthDataType are:
export type HealthDataType =
| 'SLEEP_SUMMARY'
| 'PHYSICAL_SUMMARY'
| 'BODY_SUMMARY'
| 'PHYSICAL_EVENT'
| 'BLOOD_GLUCOSE_BODY_EVENT'
| 'BLOOD_PRESSURE_BODY_EVENT'
| 'BODY_METRICS_EVENT'
| 'HEART_RATE_BODY_EVENT'
| 'HEART_RATE_PHYSICAL_EVENT'
| 'HYDRATION_BODY_EVENT'
| 'NUTRITION_BODY_EVENT'
| 'OXYGENATION_BODY_EVENT'
| 'OXYGENATION_PHYSICAL_EVENT'
| 'TEMPERATURE_BODY_EVENT';
Only works for android
syncYesterdaySummaries: Send the sleep, physical and body summaries of the previous day of the current device date.syncSleepSummary: Send the summary to rook servers.syncBodySummary: Send the summary to rook servers.syncPhysicalSummary: Send the summary to rook servers.reSyncFailedSummaries: In case you try to sync a summary and fail, this function help to try to send again.
syncSleepSummary, syncBodySummary and syncPhysicalSummary functions accepts an object of type DateProps as its argument. The details of DateProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
date | string | Specifies the date to be sync, the format has to be 'yyyy-MM-dd'. | Yes |
RookEvents
This object will help you to extract and send data from apple health to Rook servers.
const RookEvents: () => {
syncEvents: (props: SyncEventProps) => Promise<BoolResult>
getActivityEvents: (props: GetDataProps) => Promise<ActivityEventResult>
syncPhysicalEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncBloodGlucoseEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncBloodPressureEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncBodyMetricsEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncBodyHeartRateEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncPhysicalHeartRateEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncHydrationEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncNutritionEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncBodyOxygenationEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncPhysicalOxygenationEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncTemperatureEvents: (props: DateProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
syncPendingEvents: () => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use syncEvent function instead
getTodayStepCount: (props: TodayPromps) => Promise<StepsResult>;
getTodayCalories: (props: TodayPromps) => Promise<CaloriesResult>;
};
export type GetDataProps = {
date: string;
dataSource?: HealthKitSourceType;
};
export type SyncEventProps = {
date: string;
type: EventType;
dataSource?: DataSourceType;
};
export type TodayPromps = {
source: EventDataSourceType;
}
export type EventDataSourceType =
| 'HEALTH_CONNECT'
| 'SAMSUNG'
export type EventType =
| 'activity'
| 'heart_rate'
| 'oxygenation'
| 'temperature'
| 'blood_pressure'
| 'blood_glucose'
| 'calories'
| 'hydration'
| 'nutrition'
| 'steps'
| 'body_metrics';
The bellow object represents the activity event returned by getActivityEvents:
export type ActivityEventResult = {
result: ActivityEvent[];
};
export type ActivityEvent = {
dateTime: string;
sourcesOfData: number;
activityStartTimeDateTime: string;
activityEndTimeDateTime: string;
activityDurationSeconds?: number | null;
activityTypeName?: number | null;
activeSeconds?: number | null;
restSeconds?: number | null;
lowIntensitySeconds?: number | null;
moderateIntensitySeconds?: number | null;
vigorousIntensitySeconds?: number | null;
inactivitySeconds?: number | null;
activityLevelGranularDataNumber?: ActivityLevelGranularData[] | null;
continuousInactivePeriodsNumber?: number | null;
activityStrainLevelNumber?: number | null;
activityWorkKilojoules?: number | null;
activityEnergyKilojoules?: number | null;
activityEnergyPlannedKilojoules?: number | null;
caloriesNetIntakeKilocalories?: number | null;
caloriesExpenditureKilocalories?: number | null;
caloriesNetActiveKilocalories?: number | null;
caloriesBasalMetabolicRateKilocalories?: number | null;
fatPercentageOfCaloriesPercentage?: number | null;
carbohydratePercentageOfCaloriesPercentage?: number | null;
proteinPercentageOfCaloriesPercentage?: number | null;
stepsNumber?: number | null;
stepsGranularDataStepsPerMin?: StepsGranular[] | null;
walkedDistanceMeters?: number | null;
traveledDistanceMeters?: number | null;
traveledDistanceGranularDataMeters?: TraveledDistanceGranular[] | null;
floorsClimbedNumber?: number | null;
floorsClimbedGranularDataFloorsNumber?: FloorsClimbedGranular[] | null;
elevationAvgAltitudeMeters?: number | null;
elevationMinimumAltitudeMeters?: number | null;
elevationMaxAltitudeMeters?: number | null;
elevationLossActualAltitudeMeters?: number | null;
elevationGainActualAltitudeMeters?: number | null;
elevationPlannedGainMeters?: number | null;
elevationGranularDataMeters?: ElevationGranular[] | null;
swimmingNumStrokesNumber?: number | null;
swimmingNumLapsNumber?: number | null;
swimmingPoolLengthMeters?: number | null;
swimmingTotalDistanceMeters?: number | null;
swimmingDistanceGranularDataMeters?: SwimmingDistanceGranular[] | null;
hrMaxBPM?: number | null;
hrMinimumBPM?: number | null;
hrAvgBPM?: number | null;
hrRestingBPM?: number | null;
hrGranularDataBPM?: HeartRateGranular[] | null;
hrvAvgRmssdNumber?: number | null;
hrvAvgSdnnNumber?: number | null;
hrvSdnnGranularDataNumber?: HRVSDNNGranular[] | null;
hrvRmssdGranularDataNumber?: HRVRmssdGranular[] | null;
speedNormalizedMetersPerSecond?: number | null;
speedAvgMetersPerSecond?: number | null;
speedMaxMetersPerSecond?: number | null;
speedGranularDataMetersPerSecond?: SpeedGranular[] | null;
velocityVectorAvgSpeedAndDirection?: VelocityVectorSpeed | null;
velocityVectorMaxSpeedAndDirection?: VelocityVectorSpeed | null;
paceAvgMinutesPerKilometer?: number | null;
paceMaxMinutesPerKilometer?: number | null;
cadenceAvgRPM?: number | null;
cadenceMaxRPM?: number | null;
cadenceGranularDataRPM?: CadenceGranular[] | null;
torqueAvgNewtonMeters?: number | null;
torqueMaxNewtonMeters?: number | null;
torqueGranularDataNewtonMeters?: TorqueGranular[] | null;
lapGranularDataLapsNumber?: LapGranular[] | null;
powerAvgWattsNumber?: number | null;
powerMaxWattsNumber?: number | null;
powerGranularDataWattsNumber?: PowerGranular[] | null;
positionStartLatLngDeg?: PositionLatLng | null;
positionCentroidLatLngDeg?: PositionLatLng | null;
positionEndLatLngDeg?: PositionLatLng | null;
positionGranularDataLatLngDeg?: PositionGranular[] | null;
positionPolylineMapDataSummaryString?: string | null;
saturationAvgPercentage?: number | null;
saturationGranularDataPercentage?: SaturationGranular[] | null;
vo2MaxMlPerMinPerKg?: number | null;
vo2GranularDataMlPerMin?: Vo2Granular[] | null;
stressAtRESTDurationSeconds?: number | null;
stressDurationSeconds?: number | null;
lowStressDurationSeconds?: number | null;
mediumStressDurationSeconds?: number | null;
highStressDurationSeconds?: number | null;
tssGranularData1_500_ScoreNumber?: TssGranular[] | null;
stressAvgLevelNumber?: number | null;
stressMaxLevelNumber?: number | null;
appleWorkoutIdentifier?: string | null;
appleDistanceCyclingMeters?: number | null;
};
dataSource (DataSourceType) dataSource this parameter only works for android with samsung health app, for iOS platform will be ignored Specifies the source of the health data to sync. If not provided, the function defaults to using only HEALTH_CONNECT. Available values:
ready: Indicates when the hook is ready to work.syncEvents: Send all the event types of the previous day of the current date of the device and the events of the current device date.syncEvent: Synchronizes health-related events of a specified type for a given date. This function uploads the selected event data and returns a success or failure result through a completion handler.syncBodyHeartRateEvents: Send body heart rate events for the specified date. ⚠️ DeprecatedsyncPhysicalHeartRateEvents: Send physical heart rate events for the specified date. ⚠️ DeprecatedsyncBodyOxygenationEvents: Send body oxygenation events for the specified date. ⚠️ DeprecatedsyncPhysicalOxygenationEvents: Send physical oxygenation events for the specified date. ⚠️ DeprecatedsyncTrainingEvent: Send training events for the specified date. ⚠️ DeprecatedsyncTemperatureEvent: Send temperature events for the specified date. ⚠️ DeprecatedsyncBloodPressureEvent: Send pressure events for the specified date. ⚠️ DeprecatedsyncBloodGlucoseEvent: Send glucose events for the specified date. ⚠️ DeprecatedsyncHealthConnectHydrationEvents: Send hydration events for the specified date. ⚠️ DeprecatedsyncHealthConnectNutritionEvents: Send nutrition events for the specified date. ⚠️ DeprecatedsyncBodyMetricsEvent: Send body metrics events for the specified date, like change of weight or height. ⚠️ DeprecatedgetTodayStepCount: to sync the steps count of the current day, if successful it will return the number of steps taken.getTodayCalories: to sync the calories count of the current day, if successful it will return theCaloriesResultobject.
syncBloodGlucoseEvents, syncBloodPressureEvents, syncBodyMetricsEvents, syncBodyHeartRateEvents, syncPhysicalHeartRateEvents, syncHydrationEvents, syncNutritionEvents, syncBodyOxygenationEvents, syncPhysicalOxygenationEvents and syncTemperatureEvents functions accepts an object of type DateProps as its argument. The details of DateProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
date | string | Specifies the date to be sync, the format has to be 'yyyy-MM-dd'. | Yes |
RookDataSource
This object will help you present a native view with a list of available data sources or obtain an array of objects with properties to create your custom view.
const RookDataSource: () => {
getAvailableDataSources: (
props: DataSourceProps
) => Promise<ResultDataSource>;
presentDataSourceView: (props: DataSourceProps) => Promise<BoolResult>; // ⚠️ This function will be deleted in a future release, please use getAuthorizedDataSources and getDataSourceAuthorizer function instead
getAuthorizedDataSources: () => Promise<ResultStatusDataSources>;
getDataSourceAuthorizer: (props: DataSourceAuthorizerProps) => Promise<ResultDataSourceDetails>;
};
The getDataSourceAuthorizer function accepts an object of type DataSourceAuthorizerProps as its argument. The details of DataSourceAuthorizerProps are as follows:
| Property | Type | Description | Required |
|---|---|---|---|
source | strign | The data source to be authorized. Allowed values: Garmin, Oura, Polar, Fitbit, Withings, Whoop, Dexcom. | Yes |
redirectURL? | string | Designates a custom URL to which the user is redirected after a successful authentication or linking process. In its absence, the redirection will be to ROOK's connections page. | No |
The getAuthorizedDataSources Retrieves a list of data sources the user has authorized, along with their current connection status.
Returns A Promise that resolves to an object containing the status of each authorized data source.
Please note that this only represents the user connection status, and not whether the data source is currently active (sending data) or has granted permissions.
For SDK-based data sources (such as Apple Health and Health Connect), this endpoint will return true if the user was created by SDK with the corresponding updateUserId function, means that the user is linked with ROOK via SDK, but not indicates if the user granted permissions or not.
For API-based data sources (such as Fitbit, Garmin, and Withings), true indicates that the user has authorized ROOK to retrieve data through the respective third-party platform.
Promise<ResultStatusDataSources>
type ResultStatusDataSources = {
result: DataSourceStatus[];
};
type DataSourceStatus = {
source: string; // The name of the data source (e.g., "fitbit", "oura").
status: boolean; // Indicates whether the data source is currently authorized and active.
};
const response = await getAuthorizedDataSources();
/*
response = {
result: [
{ source: "fitbit", status: true },
{ source: "oura", status: false }
]
}
*/
Use cases
Use this method to:
- Check which data sources a user has authorized.
- Validate whether a data source is currently active.
- Guide users to reconnect or authorize missing data sources.