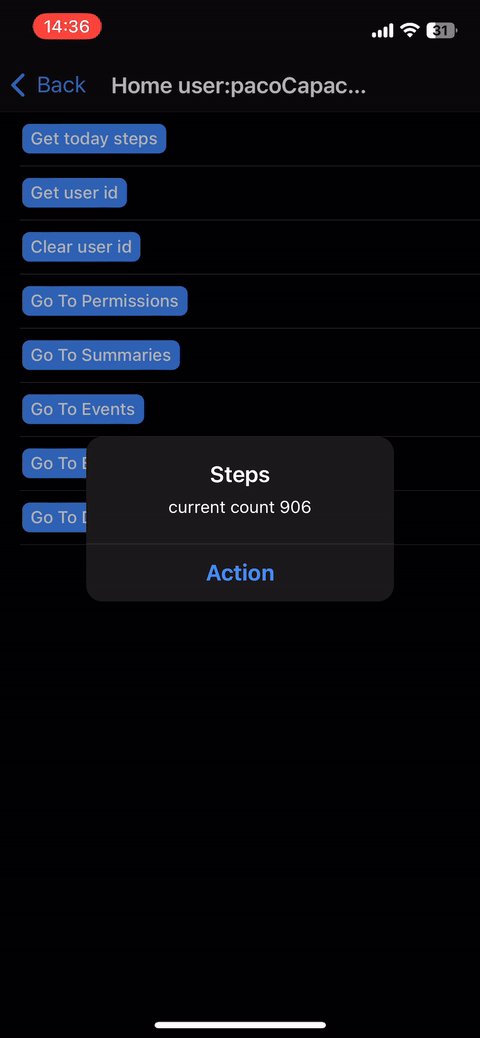
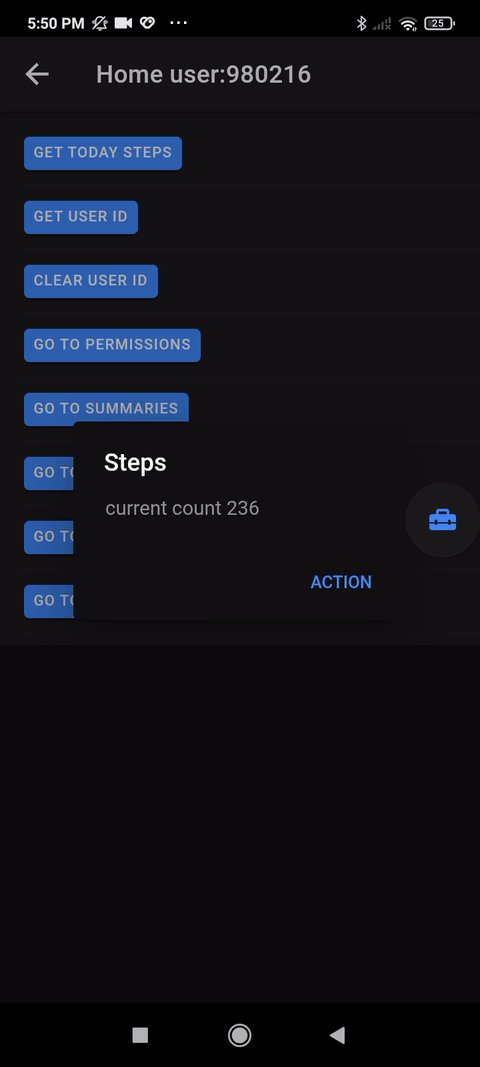
Steps
This feature retrieves the step count for the current day. Use the object RookEvents class, which includes the getTodayStepCount function to obtain the current step count.
info
To use this method, ensure a user ID is added and the steps permission is granted.
Permissions
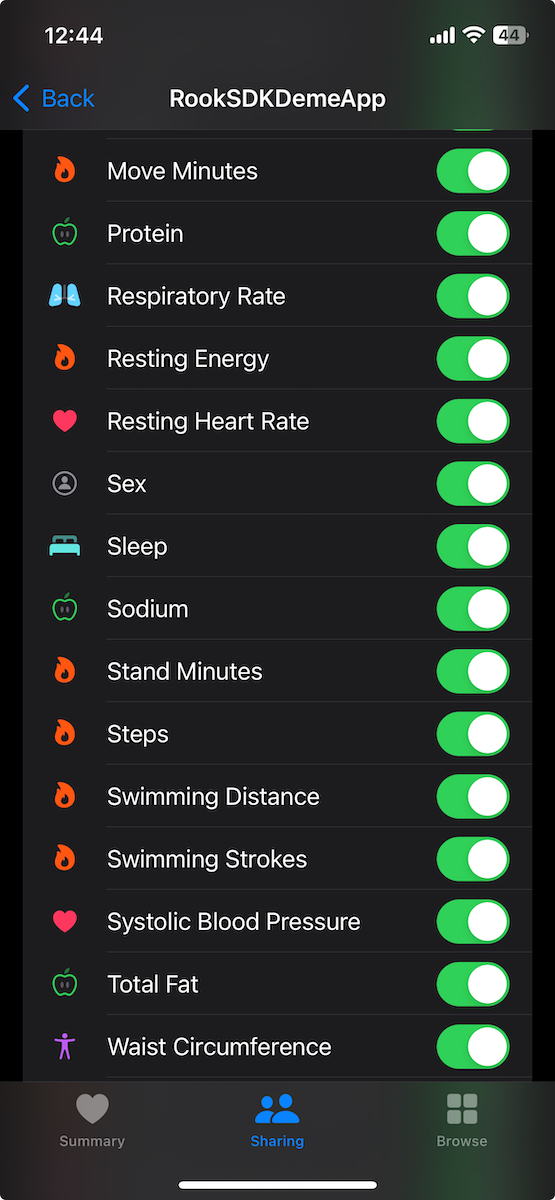
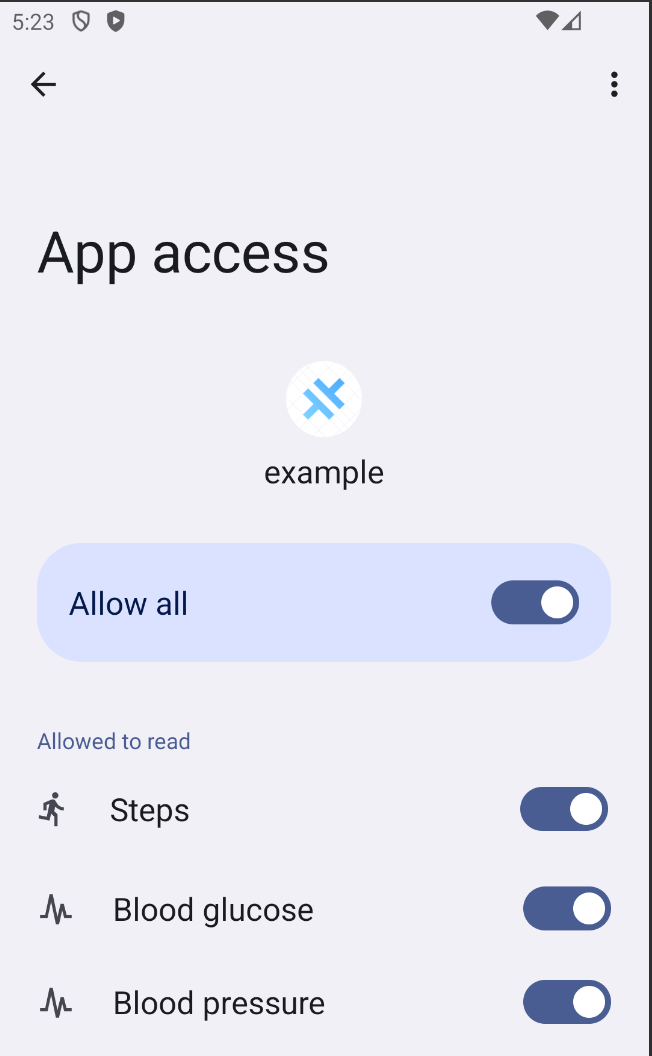
| Apple Health | Health Connect |
|---|---|
 |  |
Example
The bellow code shows how to use this functionality.
import { RookConfig } from 'capacitor-rook-sdk';
import { RookEvents } from 'capacitor-rook-sdk';
import { useEffect, useState } from 'react';
import { useHistory } from 'react-router-dom';
const Home: React.FC = () => {
const history = useHistory();
const [isOpen, setIsOpen] = useState(false);
const [title, setTitle] = useState(String);
const [message, setMessage] = useState(String);
const [userId, setuserId] = useState(String);
useEffect(() => {
RookConfig.getUserId()
.then((idResult) => {
setuserId(idResult.userId);
})
}, []);
const getSteps = async () => {
try {
const stepsResult = await RookEvents.getTodayStepCount();
setTitle('Steps');
setMessage(`current count ${stepsResult.stepCount}`);
setIsOpen(true);
} catch (error) {
setMessage(`Error steps ${error}`);
setTitle('Error');
setIsOpen(true);
console.log('error', error);
}
}
const getSamsungSteps = async () => {
try {
const stepsResult = await RookEvents.getTodayStepCount({source: 'SAMSUNG'});
setTitle('Steps');
setMessage(`current count ${stepsResult.stepCount}`);
setIsOpen(true);
} catch (error) {
setMessage(`Error steps ${error}`);
setTitle('Error');
setIsOpen(true);
console.log('error', error);
}
}
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonButtons slot="start">
<IonBackButton defaultHref="/" />
</IonButtons>
<IonTitle>Home user:{userId}</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent fullscreen>
<IonList>
<IonItem>
<IonButton onClick={getSteps}>Get today steps</IonButton>
</IonItem>
<IonItem>
<IonButton onClick={getSamsungSteps}>Get today steps samsung</IonButton>
</IonItem>
</IonList>
<IonAlert
isOpen={isOpen}
header={title}
message={message}
buttons={['Action']}
onDidDismiss={ () => setIsOpen(false)}
></IonAlert>
</IonContent>
</IonPage>
);
};
export default Home;
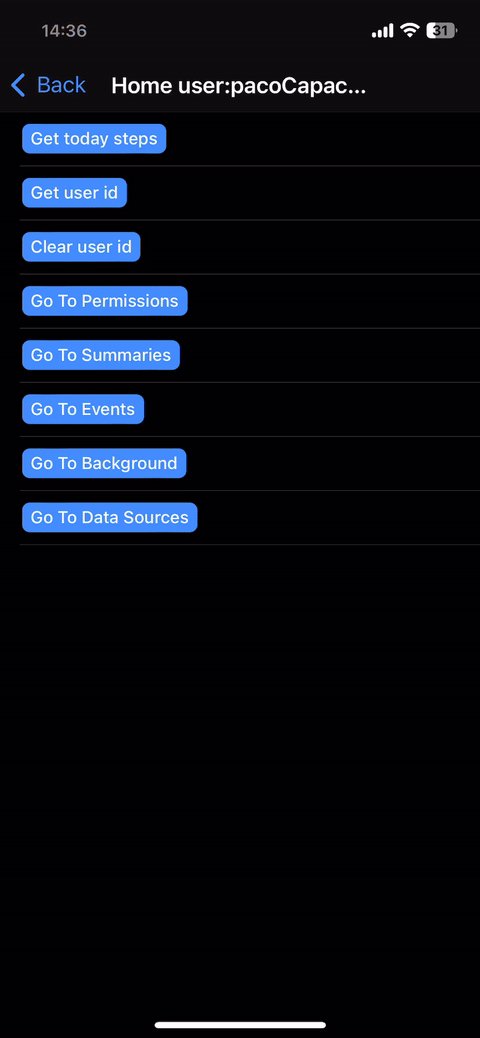
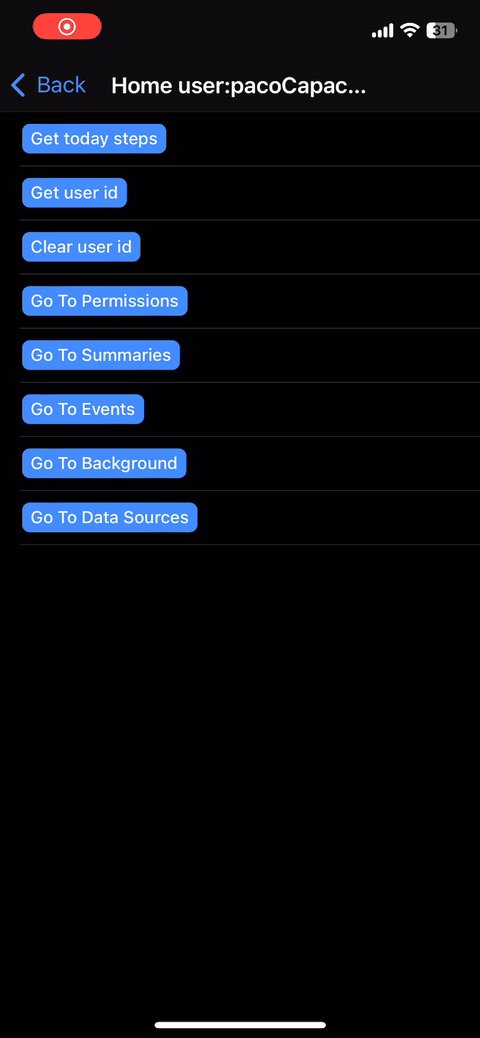
| Apple Health | Health Connect |
|---|---|
 |  |